Tuesday, 4 April 2017
Monday, 3 April 2017
Thursday, 16 February 2017
Question 2- How effective is the combination of your main product and ancillary texts?
 Microsoft Powerpoint
Microsoft Powerpoint 
When uploading the presentation to slide share, the software altered the layout of my original presentation. There is no way of changing this, therefore, i have took screenshots of the original response...







Charts and survey results from my potential target audience
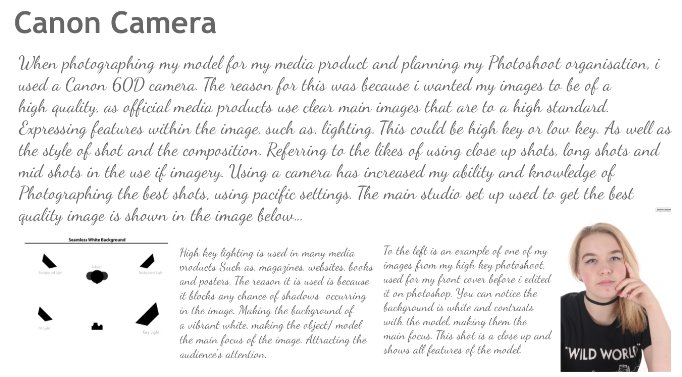
This pie chart to the left is a reflection of my potential target audience's interests. Starting with 'The best brand' being the most popular. The reason for this is that the majority of females prefer 'popular' to 'unique'. Therefore, every one aims to purchase items in retail from the best brand that is expensive and is bought buy other females of the same age genre. 2nd is the option, 'makes products what i want'. This is because a lot of females have their own styles of fashion trend. So, they purchase items that suits them most. Coolish style is 3rd, a people want to look up to standard in public. Considering the idea that females like to look their best. Lastly, 'sport' has a low percentage of '6%', as not many females are sporty. Referring to the idea of 'masculinity'. '
The next pie chart is more hobby based than retail 'Fashion' based. This allows me to gather ideas on what my audience enjoy doing. We can see that the most enjoyable hobby is 'traveling'. This expresses the thought of females being adventurous. Therefore, they are inspired by new things. This idea will come useful when designing my conventions for my media product. The other percentages and activities have a lower percentage. So this shows us the majority of people enjoy traveling.
Below is the styles of brand that my audience find most appealing through percentages...
The next pie chart is more hobby based than retail 'Fashion' based. This allows me to gather ideas on what my audience enjoy doing. We can see that the most enjoyable hobby is 'traveling'. This expresses the thought of females being adventurous. Therefore, they are inspired by new things. This idea will come useful when designing my conventions for my media product. The other percentages and activities have a lower percentage. So this shows us the majority of people enjoy traveling.
Below is the styles of brand that my audience find most appealing through percentages...
Tuesday, 14 February 2017
The final product
The front cover...
I decided to alter the colour scheme of my background for my final magazine product. The reason for this, is because i feel the features stand out more and create a stronger contrast. Allowing features to be the main focus. I felt the background colour did not look as appealing as using a simple white background. This shows that the use of a white background shows simplicity but it enables a professional affect to be given off...
The colors used are traditional and modern, allowing the 2 to look positive against each other. I also like how the images are taken on different locations that connect to the story. Such as, the image of London and the Micheal Kors store image in London. This is evidence that the model has visited here and almost comes across as an image journal.
The layout of page 2 of my website is fascinating, as it is in the style of a college and allows all photographs to be a main focus of the page. The colors used in the images are stronger than the background color scheme of the web page.
At the bottom of the page, i have included some text that discuss briefly, what the images are about. Using emotive language, such as, the metaphor, 'When your heart belongs to fashion'. Representing the dedication the model has to fashion.
Overall, i like this page because it's complex, although there is some simplicity to it, in that it doesn't use a lot of text. In addition, the font is upper case and bold. so, it catches the audiences attention, as much as the images used.
'Home Page'...
http://melissapricex.wixsite.com/mysite


'Top stories page'...
https://melissapricex.wixsite.com/mysite


I decided to alter the colour scheme of my background for my final magazine product. The reason for this, is because i feel the features stand out more and create a stronger contrast. Allowing features to be the main focus. I felt the background colour did not look as appealing as using a simple white background. This shows that the use of a white background shows simplicity but it enables a professional affect to be given off...
The contents page...
The contents page has been changed, in that i have changed the colour scheme of the background again and made sure the contents index, isn't overcrowded. Personally, i felt there was too much information in the index. Therefore, i decided to add a small quote and further information below. This allows the reader to feel engaged. Too much information would draw them away from the magazine.
The Double Page spread...
As for the double page spread, The background matches the colour scheme of the magazine and i have changed the colour of some text and the banner block colour. As i feel this colour is the used receptively throughout my magazine and links it together. It also allows features to connect like the 'costa' logo, text and the fill colour of the banner. In addition, i have removed some features on the magazine that looked unprofessional like the user name and social media advertisement. This looked clutter on the page, as there wasn't much space for it. Although, i have kept the logos for the social media advertisement, so it can still be recognised. Increasing the scale of logos in the regional area of the 'North East'. Such as, the Cineworld logo and costa logo. Finally, i changed the large quote, 'Bethany Coyles' ( The model's name) to a more faded pink shade. Connecting to my target audience of young females. As they like this colour. As well as the fact that the shade shows experimentation of colour tone. selecting colours that are close together in my double page spread.
The Billboard...
As for the billboard, i decided to change the typography colour to white, as it connects to my magazine product and website. As well as colour in my logo. Before the shade was a pale green, linking to my previous background. I have also decided to change the exposure of the 'Regional background image', to black and white. This creates a positive affect because it contrasts both modern coloured image ( The model image) and traditional image ( The black and white background image). Allowing a technique to be used that expresses the thought of 'Creativity', linking to my theme of fashion being creative.
In my opinion, these changes have created a positive affect on my final product. This is because color tone can be more of a main focus. As well as contrast. In addition, the conventions used on the product are able to become more eye catching. Linking to real media products and regional and national products that capture the audience's attention.
The website...
Using images from Bethany's Facebook page ( The Model). I used a variety of different images on the 'Top stories' page, The images are high in contrasting colours and show different colour tones within each image. I have added quotes and the title, 'Bethany's London trip'. This title is simple. Although it explains the story behind the images. this page is fascinating because it experiments mainly with image use and the uses location images as well as portrait images.
The colors used are traditional and modern, allowing the 2 to look positive against each other. I also like how the images are taken on different locations that connect to the story. Such as, the image of London and the Micheal Kors store image in London. This is evidence that the model has visited here and almost comes across as an image journal.
The layout of page 2 of my website is fascinating, as it is in the style of a college and allows all photographs to be a main focus of the page. The colors used in the images are stronger than the background color scheme of the web page.
At the bottom of the page, i have included some text that discuss briefly, what the images are about. Using emotive language, such as, the metaphor, 'When your heart belongs to fashion'. Representing the dedication the model has to fashion.
Overall, i like this page because it's complex, although there is some simplicity to it, in that it doesn't use a lot of text. In addition, the font is upper case and bold. so, it catches the audiences attention, as much as the images used.
'Home Page'...
http://melissapricex.wixsite.com/mysite


'Top stories page'...
https://melissapricex.wixsite.com/mysite


Monday, 13 February 2017
Thursday, 9 February 2017
development of website page 2 ( Top stories)

 Development of website page 2 ( Top stories)
Development of website page 2 ( Top stories)To begin with, the 2nd page of my website includes mostly the use of imagery. the reason for this is because i wanted to create a 'storyboard' idea of the actual main story, being, 'Bethany's fashion trip to London'. I feel creating a moodboard/ storyboard of images enables the 'creative' idea of 'fashion' to be expressed. therefore, i have thought carefully about how i can emerge the creative idea into my web pages.
The images are taken of both location and portraits of the model. So, i have experimented with different images with unique compositions. The images are all taken, using different angles, such as mid shots, close ups etc...Plus, they have different colour tones and filters to them. So, they create a positive contrasting affect. using both colored images and black and white. As well as using photography techniques. Such as, 'low key' lighting in the photograph to create the 'Silhouette' affect made. Although, the audience can recognize this is a portrait of the model because of the structure of the silhouette. Contrast is given against the websites background colour ( pale blue). Therefore, both image and background stand out.
The regional idea is given, although the story is about a trip to London. This clearly stated in the small paragraph of text in between the images at the bottom of the page. It states, " Bethany Coyles from the North East". Therefore, they can still notice the website is from the regional company of 'Essence'. However, the story is about a National Trip.
The web page is almost a photo journal, as the images are of the trip, rather than model images. This connects to the idea of regional magazines/ web pages. They tend to be more 'natural' in the style of pose. Whereas, National products are more aimed to be centre of attention. Although, i used amore serious image for my home page, as it engages the audience due to the eye contact made.
I have experimented with different background shades and images layouts. the reason for this, was so i could find the best colour tones that would contrast and represent creativeness. As well as this, before i dragged the images into 'WIX', I added filters and edited the images in photoshop to make them more sharp, bold and of a higher quality. An example of this is changing the image into black and white.
I am pleased with my overall outcome for my 2nd page of my website. This is because it is simple, yet complex, in that it uses a lot of images and less text. This is a way of persuading the audeince to look at the rest of the website because it doesn't have a lot of text, which they have to read. Plus, the genre of audience i am aiming my web page at is of a young generation, so they would prefer to look at imagery, rather than read a lot of text.
Website page 2 ( Top stories)


This is my flat plan design for the layout of my 'Top stories' page, which i have chosen to use and my second page on the navigation bar to design. the reason for this, is because i wanted to show experimentation of imagery on my top stories page, that what engage the audience of the model, 'Bethany Coyle's Journey to London for a fashion show. The page still represents the idea of a regional product, as it uses a Model from the North east and will state this when i come to design my page 2.
I have tried to enable the layout to be as spacious as possible to prevent it from looking overcrowded. I done this by separating the images, so they look apart and it is easily visible to the audience that the images are different. i feel little text is needed on this page and the text should be a description of the images. the idea i will try to get across with this flat plan is the thought of creating a story board that gives a story, rather than text. therefore, it is more of an engaging technique towards the audience and is a creative feature, linking to the thought of my 'Fashion product', being creative.
Monday, 30 January 2017
Subscribe to:
Comments (Atom)